Läsarfråga: Hur gör man en mouseover?
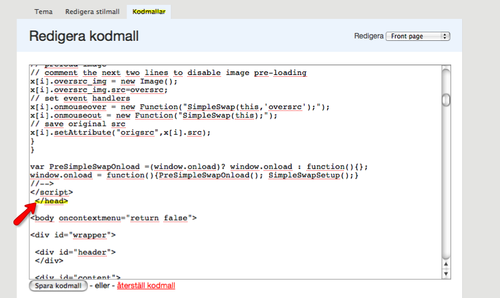
Först och främst ska den här koden klistras in i Kodmallarna, alldeles ovanför </head>:


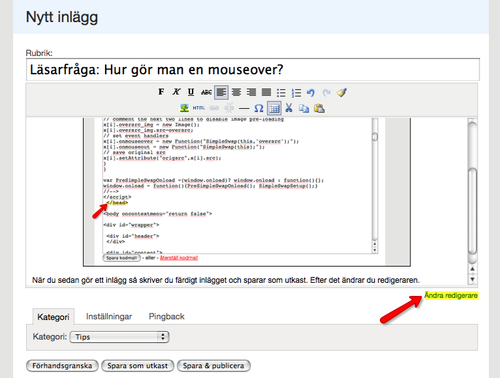
Vill du ha fotot längst upp, sätter du koden högst upp i inlägget, eller tvärtom om du vill ha det längst ner. Istället för Bild 1 och Bild 2 som det står i koden, klistrar du in adressen till dina bilder - och sen sparar du när du fortfarande är i den ändrade redigeraren.
Sådär! Nu ska du ha en mouseover-bild!
svar: tack så mycket, det ger mig självförtroendet att lägga upp fler bilder på mig..eftersom att jag är idag så dålig på det ;)
Tack så mycket!!! :)
Fin blogg du har! :D
Haha, tack du! =)
Tack så mycket :D
åh, så bra. Nu måste jag pröva göra en sån.
Ska vi följa varandra på bloglovin?
tack så mycket för att du visade! :D fick det till att fungera nu, men hur gör jag ifall jag vill centrera bilden? när jag går in och gör det så slutar mouseover att fungera -_-
Jätte bra :) Men ja fattar fortfarande inte allt:(
Skulle du kunna hjälpa mig:(?
Jag får det inte att fungera. Tror att jag lagt in allt rätt, men det vill sej inte... Hmmm...
Fungerar inte för mig :S men jag tror jag gjort rätt..
(eh, jag gjorde de på min andra blogg... musicophoto.blogg.se/designtest )
Jag har provat det där tusen gånger nu men jag får det inte att funka. och jag är säker på att jag har gjort allting rätt. Fyfan vad störande. haha ;p
Tack så super mkt. Du var nog den enda som förklarade detta på ett ENKELT sätt och nu funkar det! TACK!
Guuud vad jag har letat efter det här :D superbra!
Gud vad jag har letat efter det! Och det har aldrig funkat! Men nu, tack vare dig, funkar det! :D Tack! :))
Jag testade, men det fungerade inte, det blev två bilder där det stod "oversrc=" under den andra
Jag fattar och jag gör som det står, men det fungerar inte D:
Tack för tipset! Kolla in min profilbild ^^


